In today’s digital age, a Portfolio Website for Freelancers isn’t just a luxury—it’s a necessity. Whether you’re a graphic designer, writer, developer, or photographer, your online portfolio is your digital storefront. It’s where potential clients discover your work, gauge your expertise, and decide if you’re the right fit for their projects. But with so many freelancers vying for attention, how do you make yours stand out? Let’s dive into actionable strategies to create a portfolio that not only showcases your talent but also converts visitors into loyal clients.

Why a Portfolio Website for Freelancers Matters More Than Ever
Gone are the days of relying solely on word-of-mouth or third-party platforms. A Portfolio Website for Freelancers puts you in control of your brand. Here’s why it’s non-negotiable:
-
First Impressions Matter
Your portfolio is often the first interaction a client has with you. A polished, professional site instantly builds trust, while a cluttered or outdated one can send clients running. -
Showcase Your Best Work
Unlike social media or job boards, your website lets you curate projects that highlight your strengths. You decide what stories to tell. -
Build Credibility
Testimonials, case studies, and a well-written “About Me” page humanize your brand and prove you deliver results.

Key Elements of an Effective Portfolio Website for Freelancers
Creating a standout portfolio isn’t about fancy animations or jargon-heavy descriptions. It’s about clarity, simplicity, and strategic storytelling. Here’s what every freelancer needs:
1. A Clear Value Proposition
Start with a bold headline that answers, “What do you do, and why should clients care?” For example:
-
“I help eco-conscious brands craft compelling visual identities”
-
“Full-stack developer specializing in scalable fintech solutions”
Pro Tip: Avoid vague phrases like “creative problem solver.” Be specific about your niche.
2. High-Quality Visuals and Content
Your work samples are the star of the show. Use crisp images, videos, or PDFs that demonstrate your process and results. For writers, include snippets with context (e.g., “Increased blog traffic by 200% for a SaaS startup”).
3. Easy Navigation
Clients shouldn’t need a map to explore your site. Use a clean menu, categorize projects (e.g., “Web Design,” “Branding”), and include a sticky “Hire Me” button.
4. Client-Centered Case Studies
Don’t just display final products—explain the impact of your work. For example:
-
Challenge: A client needed a website redesign to reduce bounce rates.
-
Solution: You streamlined the layout and improved CTAs.
-
Result: Bounce rates dropped by 40% in 3 months.
5. Contact Details That Convert
Make it effortless for clients to reach you. Include a contact form, email, and social links. Better yet, add a calendar scheduler (like Calendly) to let clients book calls instantly.

Designing Your Portfolio Website: Tips for Success
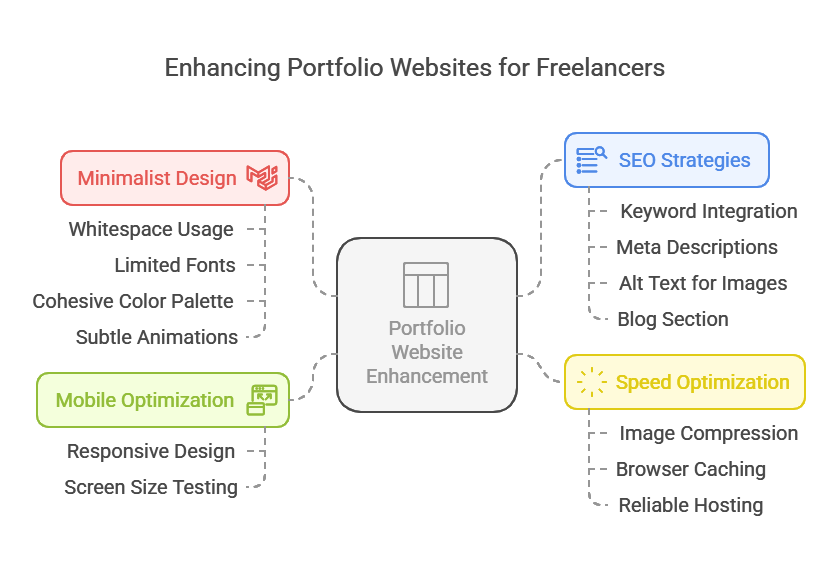
Keep It Simple
A minimalist design keeps the focus on your work. Use whitespace, limit fonts to 2–3 styles, and stick to a cohesive color palette. However, infuse personality through subtle animations or custom illustrations that reflect your brand.
Optimize for Mobile
Over 50% of web traffic comes from mobile devices. If your site isn’t responsive, you’re alienating half your audience. Test every page on multiple screen sizes.
Speed
A slow-loading site kills conversions. Compress images (use tools like Tiny PNG), enable browser caching, and choose a reliable hosting provider. Aim for a load time under 3 seconds.
SEO: Don’t Ghost Google
Sprinkle your Portfolio Website for Freelancers with keywords clients might search for:
“Freelance UX designer for startups”
“Content writer specializing in healthcare”
Add meta descriptions, alt text to images, and a blog section to boost visibility.

Mistakes to Avoid When Building Your Portfolio Website
Even talented freelancers stumble with these pitfalls:
Overloading with Content
Show 8–12 projects max. Quality over quantity!Ignoring CTAs
Every page should guide visitors toward contacting you. Try: “Love my work? Let’s discuss your project!”Skipping Analytics
Install Google Analytics to track traffic, popular pages, and user behavior. Data helps you refine your site over time.

Ready to Shine? Let’s Talk About Seven Fusions
Building a Portfolio Website for Freelancers might feel daunting, but you don’t have to do it alone. At Seven fusions, we’re passionate about helping creatives like you showcase their brilliance. Our user-friendly templates, SEO tools, and 24/7 support make it easy to launch a site that wins clients and grows your business.
Why choose Seven Fusions?
-
Drag-and-drop builder (no coding needed!)
-
Custom domains to reinforce your brand
-
Built-in SEO optimization
-
Mobile-responsive designs
Final Thoughts: Your Portfolio Is Your Power
A Portfolio Website for Freelancers isn’t just a collection of work—it’s your career’s foundation. By focusing on clarity, client needs, and strategic design, you’ll create a site that not only impresses but also inspires action. Remember, your portfolio evolves with you. Update it regularly, experiment with new formats, and let your passion shine through every pixel.
Now, go build something amazing. The world’s waiting to see what you can do.
