What is Neumorphism ?
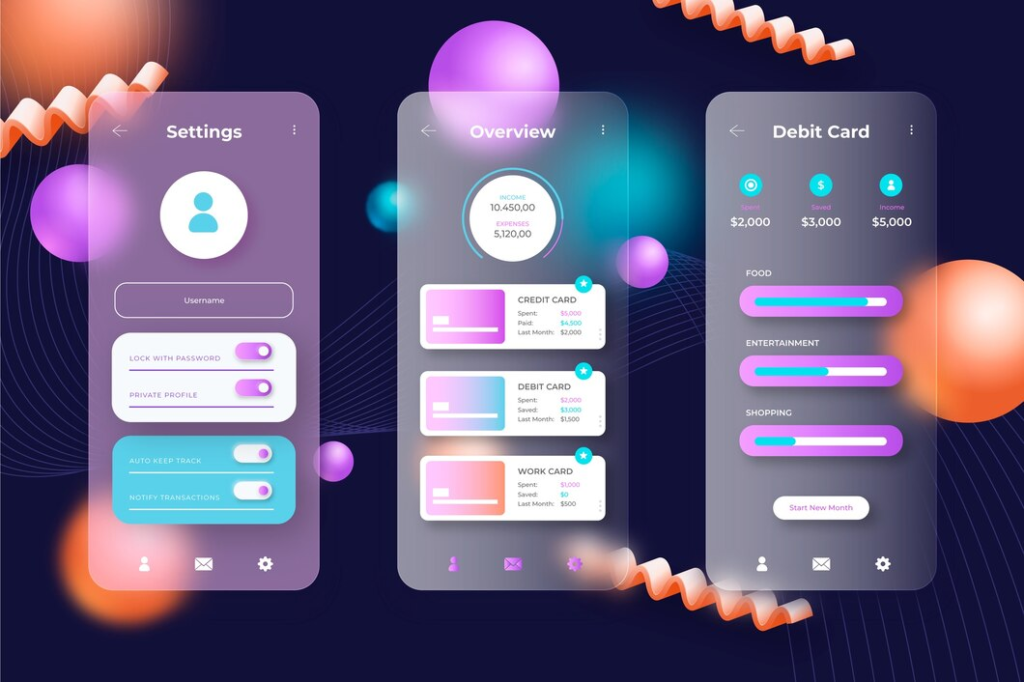
Neumorphism is a design trend that emerged in user interface (UI) and user experience (UX) design, blending elements of skeuomorphism and flat design to create a soft, three-dimensional appearance. It focuses on using subtle shadows and highlights to mimic the tactile qualities of physical objects, such as buttons or cards, on digital interfaces.
In Neumorphism, elements appear to be extruded from the background, giving them a raised, “pushed-in” effect. This creates a sense of depth and realism, enhancing the overall visual appeal of the interface. Unlike traditional skeuomorphic designs that rely on realistic textures and gradients, Neumorphism employs minimalistic styling with muted colors and soft contrasts.
Neumorphism aims to strike a balance between realism and simplicity, providing users with intuitive and visually pleasing interfaces. While it has gained popularity for its modern and elegant aesthetic, Neumorphism also poses challenges in terms of accessibility and usability, particularly for users with visual impairments or on certain display devices.
Skeuomorphism
Skeuomorphism, a Web design and Development technique that mimics physical objects’ appearance and behavior in digital interfaces, has become less common due to technological advancements and a shift towards minimalist and flat designs for cleaner aesthetics.

How Can I Create a Neumorphism Effect ?
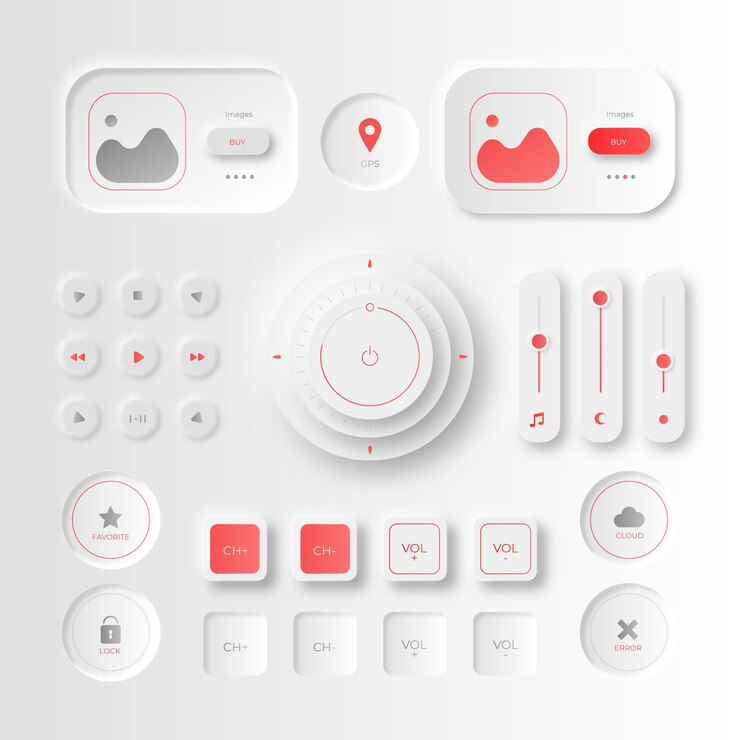
Creating a Neumorphic effect involves careful consideration of shadows, highlights, and color contrasts to achieve a soft, three-dimensional appearance. Here are some steps to create a Neumorphic effect:
1. Choose a Soft Background: Start with a soft, neutral background color. Light shades like off-white, light gray, or pastel colors work well for creating a subtle backdrop.
2. Define Light Source: Determine the direction of your light source. Shadows and highlights will be based on this direction. Typically, the light source is positioned at the top-left or top-right corner of the element.
3. Add Light and Dark Elements: Create the main shape of your element using a slightly lighter shade than the background color. Then, add highlights to the top-left edges and shadows to the bottom-right edges. This creates the illusion of depth.
4. Adjust Opacity: Adjust the opacity of the shadows and highlights to make them subtle and soft. Neumorphic design relies on gentle contrasts, so avoid harsh lines or stark differences in opacity.
5. Fine-Tune Shadows and Highlights: Experiment with the size and blur of the shadows and highlights to achieve the desired effect. Larger and more blurred shadows and highlights will create a softer appearance.
6. Consider Depth: To enhance the 3D effect, you can add an inner shadow along the top-left edges and an inner glow along the bottom-right edges. This helps create the illusion of the element being pressed into the background.
7. Avoid Overlapping Shadows: Be mindful of overlapping shadows and highlights, as they can create confusion and detract from the overall effect. Keep the shadows and highlights consistent throughout the design.
8. Test and Iterate: Once you’ve applied the Neumorphic effect to your element, test it in different lighting conditions and viewports to ensure it maintains its soft, three-dimensional appearance across various contexts.
By following these steps and experimenting with shadows, highlights, and color contrasts, you can create a Neumorphic effect that adds depth and elegance to your designs.
Read Also :- Neumorphism

What are the limitations of Neumorphism?
While Neumorphic design offers a visually appealing and modern aesthetic, it also comes with certain limitations:
1. Accessibility Concerns : The subtle shadows and low-contrast elements in Neumorphic design can pose challenges for users with visual impairments. The soft color contrasts and lack of clearly defined boundaries may make it difficult for some users to perceive and interact with interface elements.
2. Clarity and Readability: Neumorphic design relies on subtle gradients and shadows to create depth, which can sometimes compromise clarity and readability, especially in interfaces with dense content. Text and icons may blend into the background, making them harder to distinguish.
3. Performance Impact: Implementing Neumorphic design elements, particularly complex ones with intricate shadows and highlights, can have a performance impact on web and mobile applications. The additional rendering calculations required to achieve the desired visual effects may result in slower load times and decreased responsiveness.
4. Consistency Across Platforms: Achieving consistent Neumorphic design across different platforms and devices can be challenging. The rendering of shadows and highlights may vary depending on factors such as screen resolution, device settings, and rendering engines, leading to inconsistencies in appearance.
5. Overly Ornate Design: In some cases, designers may overuse Neumorphic effects, resulting in overly ornate and cluttered interfaces. Too many shadows, gradients, and highlights can overwhelm users and detract from the overall user experience.
6. Limited Compatibility: Neumorphic design may not be compatible with all design systems and frameworks, particularly those that prioritize flat or material design principles. Integrating Neumorphic elements into existing design systems may require significant adjustments and customization.
7. Trend Dependence: Like any design trend, Neumorphic design may eventually become dated or fall out of favor as new trends emerge. Relying too heavily on Neumorphism without considering long-term design principles and user needs could result in designs that feel outdated quickly.
Despite these limitations, Neumorphic design can still be a powerful tool for creating visually engaging and immersive user experiences when used judiciously and in consideration of user accessibility and usability principles.
